2
已解决
可在blog页面查看文章:https://xgugugu.github.io/blog/?id=7
使用了以下开源项目:
基于 MIT License 开源
教程:
关于如何注册Github和创建Pages仓库,不再赘述,可以看这里
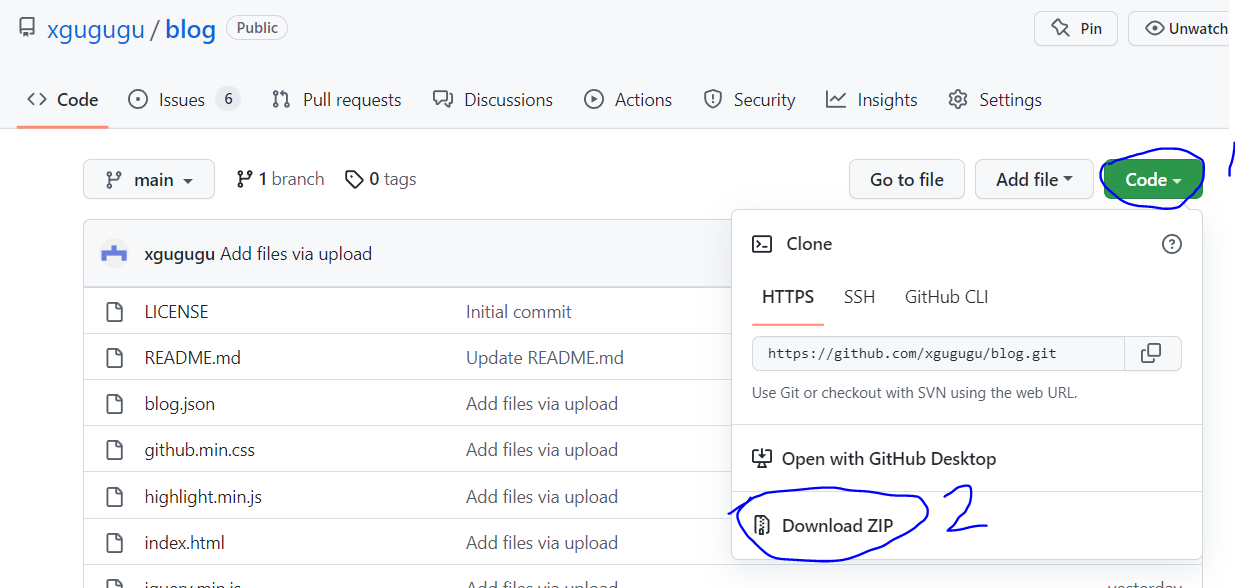
在我的blog仓库内,如此点击:  将仓库内容下载成zip,解压,打开
将仓库内容下载成zip,解压,打开blog-main文件夹,看到里面的blog.json了吗? 打开它(用**自带记事本),这是blog的配置文件(json):
{
"user": "xgugugu", //xgugugu是我的用户名,改成你自己的
"repo": "blog", //blog是我网站的仓库名,改成你自己的
"url": "https://xgugugu.github.io/blog/", //改成你的网站地址
"title": "Xguguguの 小站", //改成你需要的网站标题
"menu": [ //一个数组,表示菜单从右至左的信息,不需要可以把"["和"]"之间的内容全部删除
{
"name": "文章", //菜单名称
"url": "https://xgugugu.github.io/blog/" //菜单指向的链接
},
{
"name": "主页",
"url": "https://xgugugu.github.io/home/"
}
]
}
按照注释的要求修改,请遵循json的格式
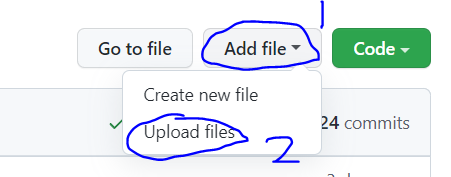
然后在你自己的仓库内,如此点击: 
然后把blog-main文件夹的内容全部上传(看不懂就开个翻译)
等待几分钟,就可以看到网站配置好了
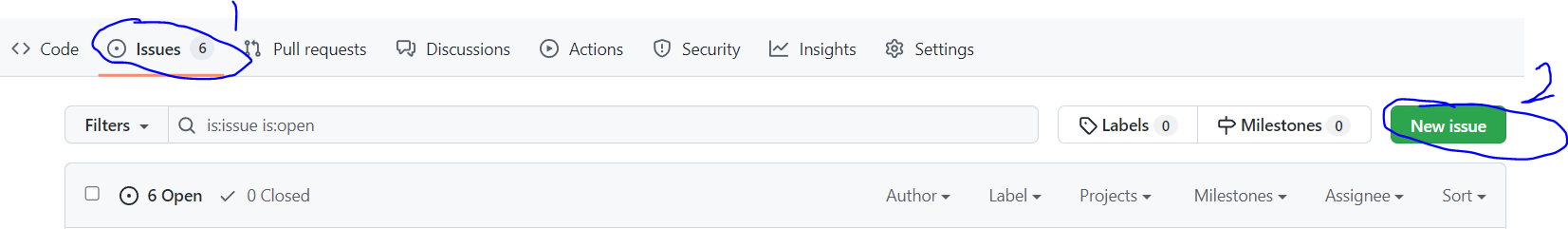
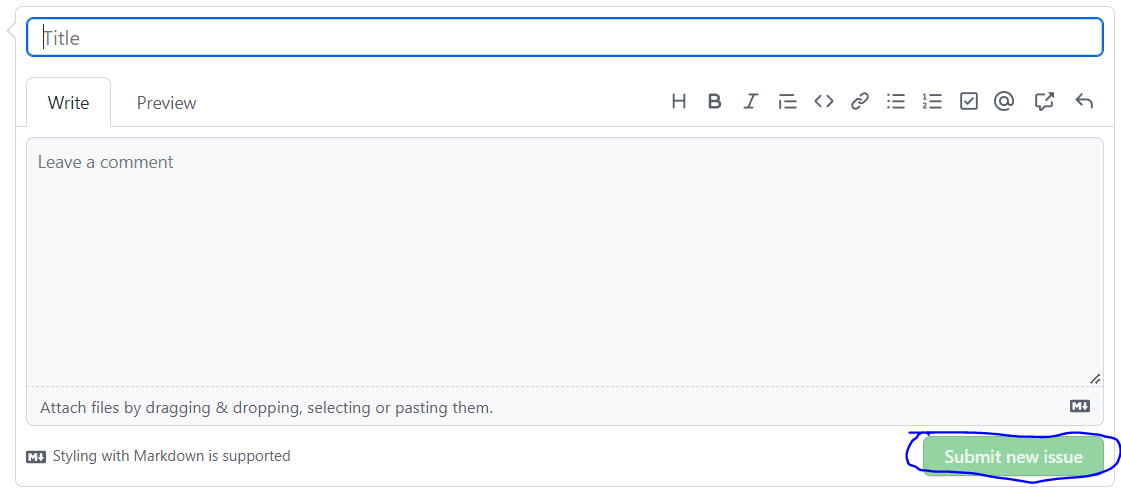
最后在你仓库上方点“Issues”,在新加载的页面点"New issue"  在新弹出的页面上填写文章标题和内容,再点击"Submit new issue"即可发帖
在新弹出的页面上填写文章标题和内容,再点击"Submit new issue"即可发帖 
薛乘志在2022-08-09 14:17:35追加了内容
"我的blog仓库"网址:https://github.com/xgugugu/blog
薛乘志在2022-08-24 14:41:36追加了内容
回一下,我要结帖







